Portfolio-ontwikkelingen
|
(Label: visualeditor)
|
|||
| Regel 1: | Regel 1: | ||
== Nieuwe functionaliteiten == |
== Nieuwe functionaliteiten == |
||
| − | === Ondersteuning van linken naar pagina's vanuit de VisualEditor (maart 2016) === |
+ | === Ondersteuning van linken naar pagina's vanuit de VisualEditor (medio maart 2016) === |
| + | Het uitgangspunt in de portfolio-wiki is dat zo veel ogelijk vanuit de VisualEditor kan worden gewerkt. De VisualEditor is uitgebreid met functionaliteiteen om pagina's te creëren en bestanden te uploaden. Vanuit de ViusalEditor kan vervolgens direct naar de nieuwe pagina's en bestanden worden gerefereerd. |
||
=== Sociale kaart (30 november 2015) === |
=== Sociale kaart (30 november 2015) === |
||
Versie van 5 mrt 2016 om 17:47
Nieuwe functionaliteiten
Ondersteuning van linken naar pagina's vanuit de VisualEditor (medio maart 2016)
Het uitgangspunt in de portfolio-wiki is dat zo veel ogelijk vanuit de VisualEditor kan worden gewerkt. De VisualEditor is uitgebreid met functionaliteiteen om pagina's te creëren en bestanden te uploaden. Vanuit de ViusalEditor kan vervolgens direct naar de nieuwe pagina's en bestanden worden gerefereerd.
Sociale kaart (30 november 2015)
HBO-V studenten ontwikkelen voor het Zeeland Centraal-De Zeeuwse Huiskamer project Overleven met Kanker een sociale kaart. De portfolio-wiki ondersteunt het ontwikkelen van sociale kaarten. De sociale kaart kanker is een voorbeeld van een sociale kaart in wording.
VisualEditor
Wikipagina's worden opgemaakt middels een opmaaktaal genaamd wikitext. Wikitext kan worden gezien als een lichtgewicht HTML, de taal waarin web-pagina's worden geschreven. Ondanks dat wikitext relatief simpel is, is wikitext voor veel schrijvers van wiki-pagina's een forse en eigenlijk ook ongewenste hobbel. Sinds enige jaren wordt gewerkt aan een VisualEditor waarmee tekst op een visuele, haast wysiwyg (what you see is what you get) manier kan worden ingevoerd. Deze editor is nog niet volledig uitontwikkeld, maar is inmiddels wel goed bruikbaar. Ontwikkelingen aan de editor gaan snel, wekelijks komen nieuwe en verbeterde functionaliteiten ter beschikking. Nieuwe ontwikkelingen die het gebruik van het portfolio vereenvoudigen worden hier gemeld.
Linken naar pagina's
Iedere pagina in een wiki moet een unieke naam hebben. Om te voorkomen dat gebruikers van het portfolio dezelfde paginanamen kiezen, worden de paginanamen automatisch gegenereerd. Bijvoorbeeld, de deelnemer Hans heeft de paginanaam CNTR 00001, maar deze naam is veranderd in de leesbare naam Hans.
In de VisualEditor kan op dit moment helaas niet naar de leesbare namen worden gerefereerd en moeten vooralsnog de automatisch gegenereerde namen worden gebruikt. In de komende maanden gaan we de VisualEditor zodaning configureren dat wel leesbare namen kunnen worden opgenomen. In de tussentijd worden de gegenereerde namen in Project paginaoverzichten getoond voor copy & paste acties in de VisualEditor. Tip: open twee tabbladen in de browser, één voor de VisualEditor en de andere voor de overzichten. Zo kan eenvoudig een paginanaam uit een overzicht naar de VisualEditor worden gekopieerd.
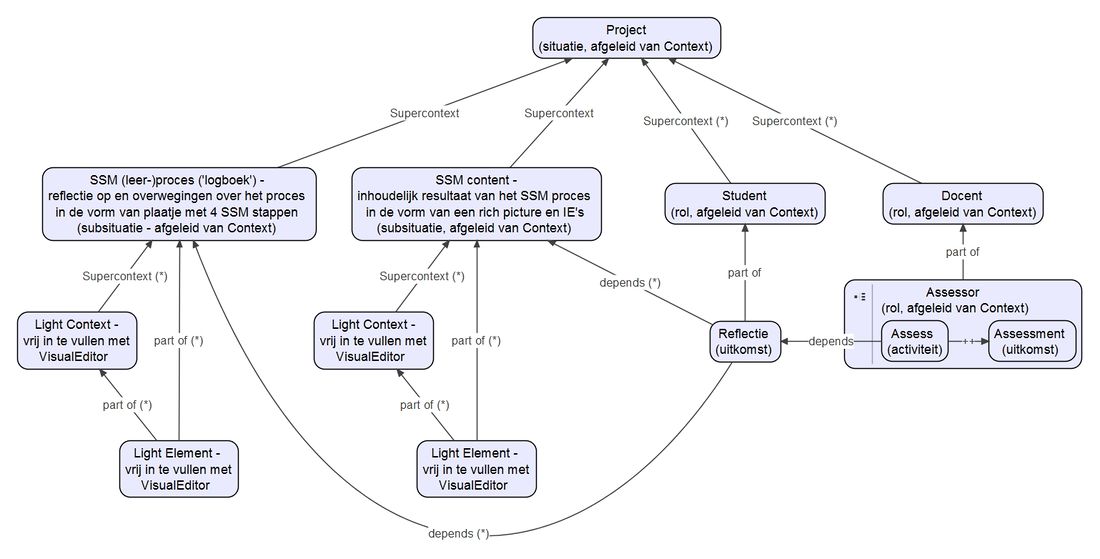
Opzet Portfolio-wiki
Werk in uitvoering
- Navigatie / zichtbare onderdelen in de Chameleon skin, inclusief opbouw en positie van de pagina-onderdelen // broodkruimel: nadrukkelijker in beeld
- Paginatitel is nu nog identiek aan URL-titel, dat is niet altijd mooi (pre- en postfixes worden ook getoond)
- Portfoliowiki op een stabiele omgeving (productiewiki?) Hans: ja het liefst zo snel mogelijk, nog in december 2015!
- Wijzigen overkoepelende context - bijvoorbeeld in het geval wanneer een studentenproject onderdeel blijkt te zijn van een ander of overkoepelend project in plaats van direct van het desbetreffende Living Lab. Hans: De overkoepelende context kan worden gewijzigd, echter alleen als je voldoende rechten hebt. Dat is bewust zo gedaan om te voorkomen dat studenten de wiki op een ongecontroleerde manier gaan verbouwen.
- Kunnen bewerken in de Chameleon skin. Hans: dat kan nu al, maar is enigzins verborgen.Via de dropdown paginahulpmiddelen kan je of bewerken of bewerken met formulier. Er is nog geen knop voor de VisualEditor te verlaten zonder wijzigingen op te slaan. Gebruik nu vernieuwen wat in dezelfde dropdown staat. Wordt aan gewerkt, een kwestie van dagen.
- Nieuwe pagina aanmaken:
- Aanvullende info op bestaande pagina: aanmaken van nieuwe pagina’s in het geval er veel tekst in een bepaalde paragraaf moet; toelichting op ‘Creëer een onderliggende context’ verduidelijken + verwijzing in tekst (paragraaf) met Internal link naar subcontext/onderliggende pagina (alternatief: geselecteerde delen van de tekst inklapbaar maken).
- Nieuw studentenproject aan project (bijv. PR 00001 als overkoepelende context) toevoegen: niet zichtbaar op de wiki (bijv. op de pagina van PR 00001).
- Knop voor 'nieuw project' ('Nieuwe wiki-pagina (leeg)') ook op projectpagina (om een 'sub-project' aan te maken) weergeven (en niet alleen op de hoofdpagina van de verschillende portfolio's, maar op elke wiki-pagina >> Dat laatste geldt ook voor 'Bestand uploaden').
- Image map generator voor het toevoegen van wereldbeelden in rijke plaatjes. Hans: Ook de procedure voor het maken van een klikbaar plaatje (imagemap) gaan we stroomlijnen. Daar zijn tools voor.
- Automatiseren aanmaak nieuwe gebruiker (student, deelnemer) + wachtwoord. Hans: Dat kan automatisch in een batch (csv file) worden gerealiseerd.
- Reflectie / evaluatie; assessment.
- To-do:
- DA-ARC portfolio (zie wensen Evy)
- Dashboard / overzicht:
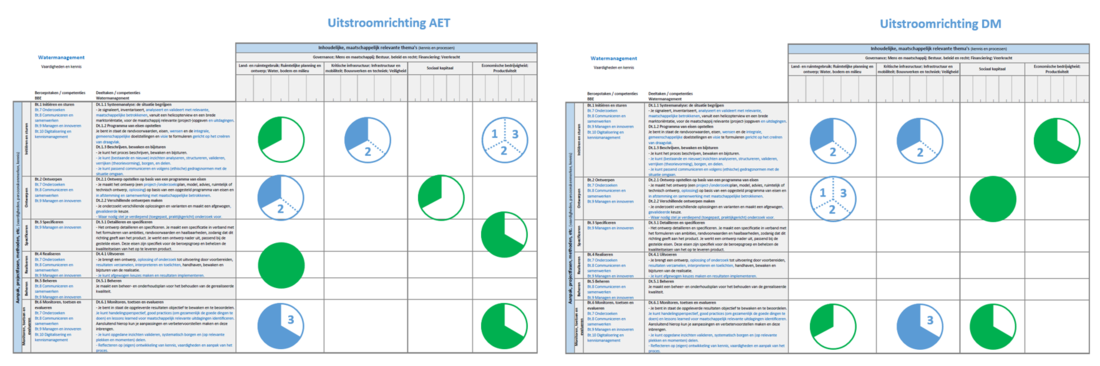
- Voor gebruikers (studenten): overzicht van ontwikkeling van de competenties n.a.v. de competentiekaart (zie figuur 2).
- Projectenportefeuille: overzicht van projecten en bijbehorende rollen / content / vereiste voorkennis / complexiteit etc. (knoppen / filters? > handig voor allerlei overzichten (dashboards etc.) per type gebruiker), zie bijvoorbeeld de onderzoeksportefeuille van DA-ARC, zodat studenten kunnen zien in welk project zij aan hun competenties (kunnen) werken.
Pagina's die als format (preload) worden weergegeven voor projectrapportage
Systeembenadering:
Traditionele insteek:
Milestone VE
Werk aan de Visual Editor staat beschreven in Visual Editor to do.
Paginaoverzicht
Links naar verwante pagina's
Onderdeel van:
Portfolio's
Gerefereerd door:
Portfolio's
Uploads
| Page name | Title | Author(s) | Date | |
|---|---|---|---|---|
| Bestand:Inzichttraject46377845 s.jpg | Bestand:Bestand:Inzichttraject46377845 s.jpg | Inzicht in traject | Els | 25 augustus 2016 |
 |
Bestand:Geloof44944674 s.jpg | Aanspreekpunt geloof | Els Millenaar | 2016 |
 |
Bestand:Handleiding portfolio.png | Handleiding portfolio | Gabriëlle Rossing | 11 maart 2016 |
 |
Bestand:Inzichttraject46377845 s.jpg | Inzicht in traject | Els Millenaar | 25 augustus 2016 |
| Bestand:Research Portfolio 2015 2016 Semester 1 DA-ARC.pdf | Bestand:Research Portfolio 2015 2016 Semester 1 DA-ARC.pdf | Onderzoeksportfolio DA-ARC | HZ University of Applied Sciences | 12 december 2015 |
| Handleiding SSM | Resource Hyperlink 00014 | Handleiding SSM | Gabriëlle Rossing | 5 april 2016 |
| Handleiding SSM | Resource Hyperlink 00128 | Handleiding SSM | Gabriëlle Rossing | 10 oktober 2016 |
 |
Bestand:Slechtnieuws42119200 s.jpg | Slechtnieuwsgesprek | Els | 2016 |